Essa era uma da minhas dúvidas maiores, "Como eu faço um layout?". Eu geralmente eu pesquisaria no GOOGLE e procuraria um template que eu gosta-se. Eu até que encontrava e na verdade a maioria dos templates eram muito bonitos só que não eram meus. Ai resolvi personalizar um todo para mim.
Assim começou a batalha. "Como modificar e personalizar um template?" Novamente recorri a o GOOGLE e procurei os tutoriais, acabei achando o blog Cherry Bomb onde ela disponibiliza vários tutoriais para se modificar um template.
Primeiro vamos escolher o modelo básico. Vamos usar o Travel (Viagem)
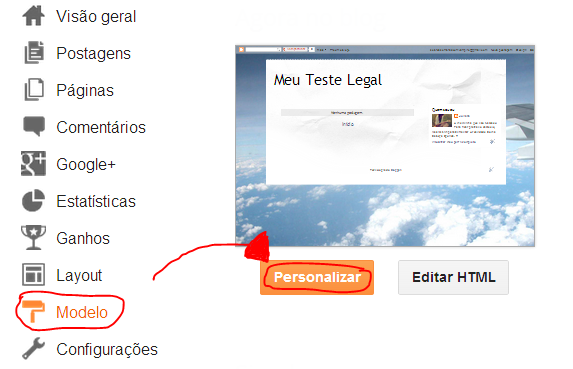
Para isso vá em Modelo > Personalizar e escolha o modelo circulado de vermelho.
Primeiro vamos tirar aquelas bordas de papel.
Aperte Ctrl+F e procure por .content-outer .content-cap-top {
Logo abaixo disso, você irá apagar o que está destacado.
.content-outer .content-cap-top {
height: $(content.imageBorder.top.space) ;
background: transparent $(content.imageBorder.top) repeat-x scroll top center ;
}
.content-outer {
margin: 0 auto;
padding-top: $(content.margin);
}
.content-inner {
background: $(content.background);
background-position: left -$(content.imageBorder.top.space) ;
background-color: $(content.background.color) ;
padding: $(content.padding);
}
Seu layout deve ficar assim:
E se você quiser tirar o espaço entre a área de postagem e a barra lateral, e só apertar Ctrl+F e procure por: .main-inner .column-right-inner {
Apague somente o que estiver em destaque.
.main-inner .column-right-inner {
margin-left: $(content.padding);
}
.main-inner .fauxcolumn-right-outer .fauxcolumn-inner {
margin-left: $(content.padding);
background: $(widget.outer.background.color) $(widget.outer.background.gradient) repeat scroll top left;
}
.main-inner .column-left-inner {
margin-right: $(content.padding);
}
.main-inner .fauxcolumn-left-outer .fauxcolumn-inner {
margin-right: $(content.padding);
background: $(widget.outer.background.color) $(widget.outer.background.gradient) repeat scroll top left;
}
Sua base ficará assim:







Nenhum comentário:
Postar um comentário
Muito obrigado pelo seu comentário. Espero que tenha gostado do blog e que continue nos visitando! Curta nossa Fan Page